TELEX UX CASE STUDY
TELEX UX CASE STUDY
Real-time notifications app for developers and IT professionals.
Real-time notifications app for developers and IT professionals.


Project Overview
Project Overview
Telex is a notification hub for IT professionals, helping DevOps engineers and product managers track critical application events. It organizes notifications into channels like sign-ups, complaints, and purchases, enabling teams to stay informed. My role focused on contributing to design system and designing the app integration system.
Telex is a notification hub for IT professionals, helping DevOps engineers and product managers track critical application events. It organizes notifications into channels like sign-ups, complaints, and purchases, enabling teams to stay informed. My role focused on contributing to design system and designing the app integration system.
Objective:
Objective:
Design a seamless integration system for users to connect third-party applications via APIs and Webhooks. Manage integrations from a centralized hub, controlling activation, settings, error handling, and notifications for both small teams and enterprises.
Design a seamless integration system for users to connect third-party applications via APIs and Webhooks. Manage integrations from a centralized hub, controlling activation, settings, error handling, and notifications for both small teams and enterprises.
Impact:
Impact:
30% reduction in setup time for easier tool connections. Central hub for managing applications led to 20% increase in engagement. Enhanced workflows help IT respond faster.
30% reduction in setup time for easier tool connections. Central hub for managing applications led to 20% increase in engagement. Enhanced workflows help IT respond faster.
Industry
SaaS
SaaS
My Role
UX/UI Designer
UX/UI Designer
Deliverables
Design System
Design System
User Research
User Research
Design Components
Design Components
User Flows, Wireframes
User Flows,
Wireframes
High Fidelity Design
High Fidelity Design
Team
Designers
Designers
Product Manager
Product Manager
Software Developers
Software Developers
QA Tester
QA Tester
Video Marketers
Video Marketers
Data Analyst
Data Analyst
Launched
August 2024
How can we create a system that connects third-party apps and offers users tools for managing settings and notifications?
How can we create a system that connects third-party apps and offers users tools for managing settings and notifications?


Discovery & Research
Discovery & Research
To understand pain points and user needs for the integration system, I conducted 15 user interviews with DevOps Engineers, Product managers, Software Engineers and IT Administrators,
To understand pain points and user needs for the integration system, I conducted 15 user interviews with DevOps Engineers, Product managers, Software Engineers and IT Administrators,
Challenges
Challenges
Configuration Struggles: Users often found it difficult to configure APIs and Webhooks due to unclear interfaces and manual input requirements.
Need for Control: Users wanted to have more control over the ongoing management of their integrations, including notifications and error resolution.
Scalability Needs: Both small teams and large enterprises required flexibility in how integrations were set up and managed—simple workflows for smaller teams and more advanced, scalable options for larger teams.
Configuration Struggles: Users often found it difficult to configure APIs and Webhooks due to unclear interfaces and manual input requirements.
Need for Control: Users wanted to have more control over the ongoing management of their integrations, including notifications and error resolution.
Scalability Needs: Both small teams and large enterprises required flexibility in how integrations were set up and managed—simple workflows for smaller teams and more advanced, scalable options for larger teams.
Solution
Solution
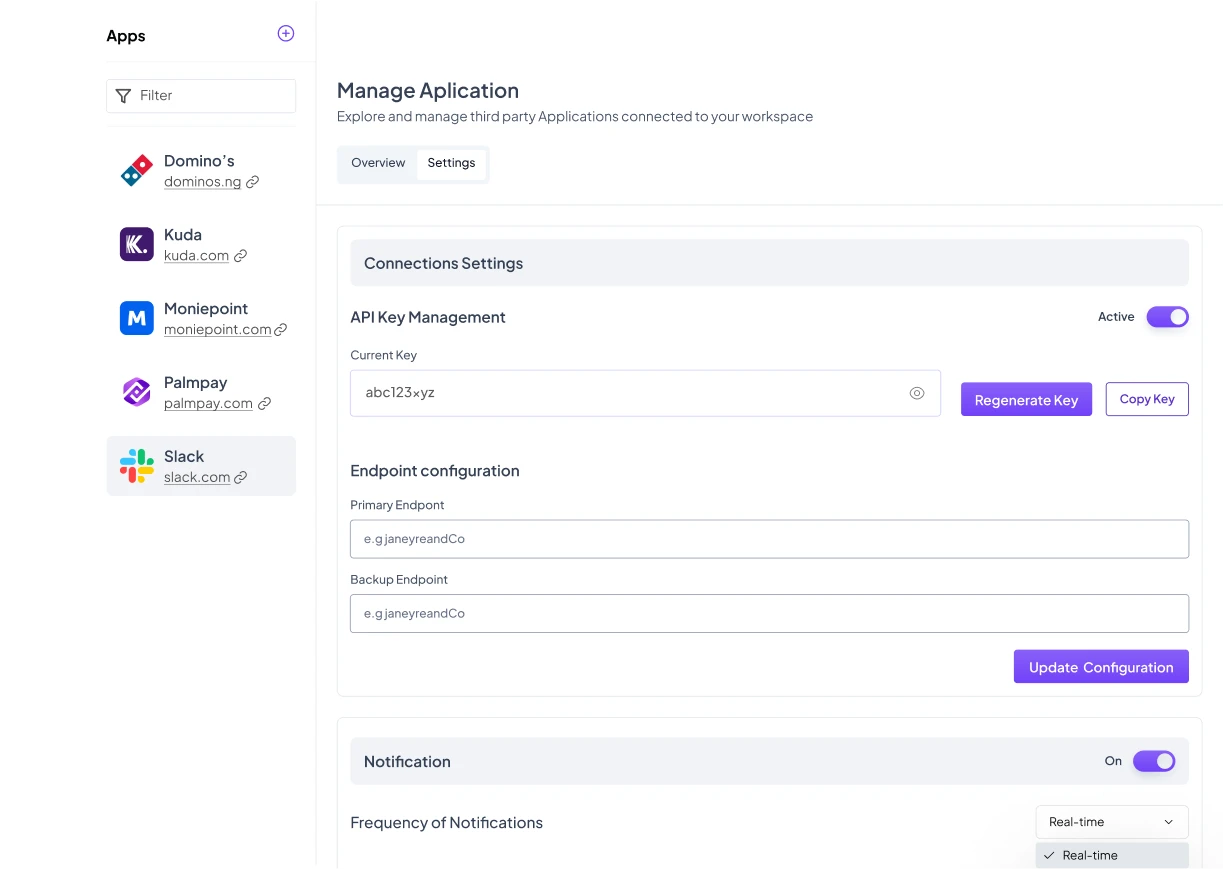
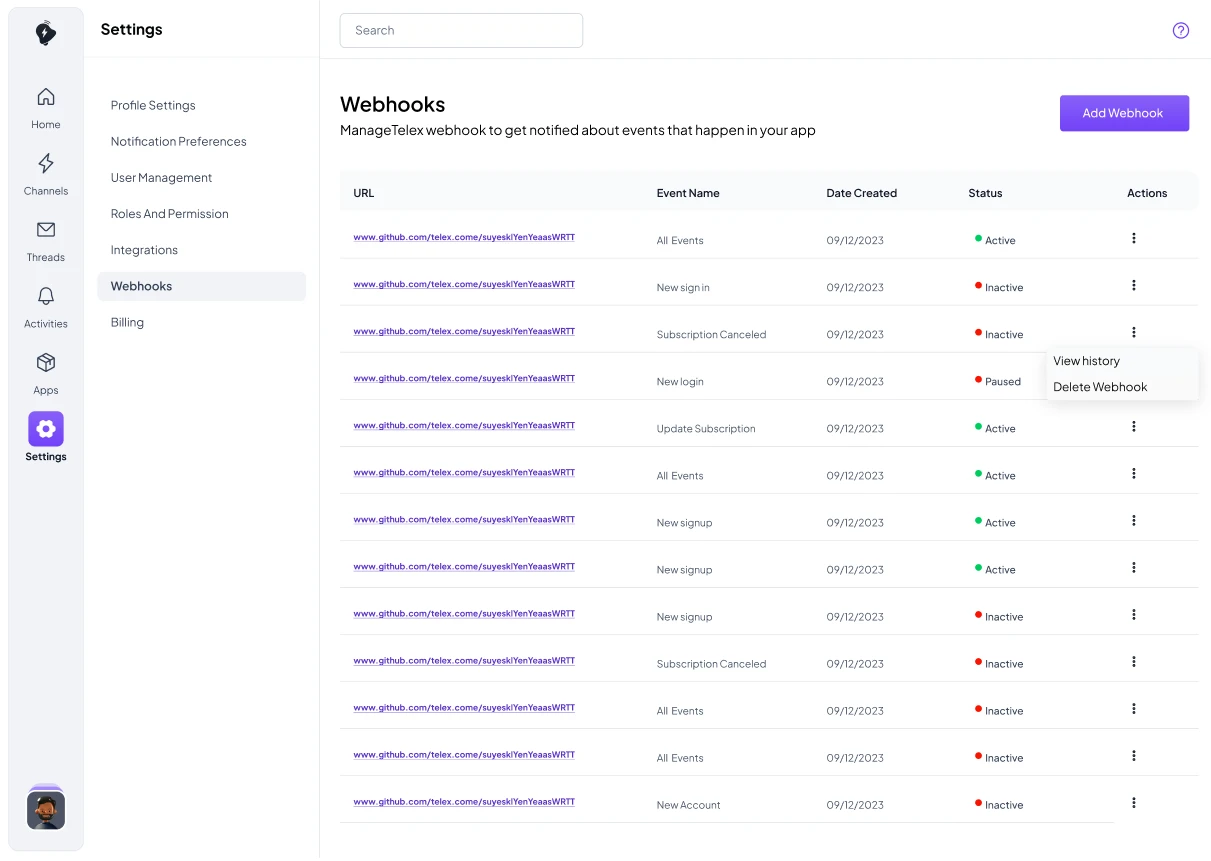
Designed an integration hub for seamless third-party app integration via batch uploads or manual input of APIs, Webhooks, and authentication credentials.
Enabled users to manage integrations from one central hub, with the ability to activate, deactivate, or archive applications.
Provided control over notifications, allowing users to customize which apps send notifications for error handling.
Allowed users to update configurations and disconnect apps as needed for efficient troubleshooting and ongoing management
Designed an integration hub for seamless third-party app integration via batch uploads or manual input of APIs, Webhooks, and authentication credentials.
Enabled users to manage integrations from one central hub, with the ability to activate, deactivate, or archive applications.
Provided control over notifications, allowing users to customize which apps send notifications for error handling.
Allowed users to update configurations and disconnect apps as needed for efficient troubleshooting and ongoing management
Technical Collaboration
Technical Collaboration
Collaborating closely with engineers, I mapped out the technical requirements for:
Ensuring APIs and Webhooks function seamlessly and securely.
Designing a centralized system for monitoring, managing, and troubleshooting integrations.
Collaborating closely with engineers, I mapped out the technical requirements for:
Ensuring APIs and Webhooks function seamlessly and securely.
Designing a centralized system for monitoring, managing, and troubleshooting integrations.
Design Solution - Third Party Integration
Design Solution - Third Party Integration
Results
Results
Scalability:
Scalability:
Designed a system that supported over 50 integrations at launch, with the capacity to scale as new APIs/Webhooks were added.
The flexible dashboard allowed both startups and enterprise users to adapt the system to their unique integration needs
Designed a system that supported over 50 integrations at launch, with the capacity to scale as new APIs/Webhooks were added.
The flexible dashboard allowed both startups and enterprise users to adapt the system to their unique integration needs
Innovation:
Innovation:
The guided configuration and error-handling system reduced integration setup time by 30%.
Real-time health monitoring helped users detect and resolve issues faster, reducing downtime by 25%.
The guided configuration and error-handling system reduced integration setup time by 30%.
Real-time health monitoring helped users detect and resolve issues faster, reducing downtime by 25%.
Usability:
Usability:
User testing showed a 40% reduction in integration errors, with 90% of testers praising the simplicity of the setup process.
Positive feedback highlighted the clarity of error messages and the accessibility of the interface.
User testing showed a 40% reduction in integration errors, with 90% of testers praising the simplicity of the setup process.
Positive feedback highlighted the clarity of error messages and the accessibility of the interface.
Design Highlights
Design Highlights
Conclusion
Conclusion
Reflecting on this project, I learned valuable lessons that shaped my design approach:
Collaboration with Cross-Functional Teams: Working closely with engineers and product managers helped me understand the technical constraints and user needs more deeply, resulting in a more practical and scalable solution.
Stakeholder Challenges: My team and I encountered some challenges with aligning our main stakeholder on the design direction, especially when balancing simplicity for startups and complexity for enterprise users. We had to provide additional evidence through user testing and data to demonstrate the design’s effectiveness for both user groups.
Continuous Iteration: While the integration system was well-received, initial user feedback highlighted areas for improvement in error message clarity. This experience taught me the importance of testing early and often, ensuring the design is intuitive and error-free before launch.
Reflecting on this project, I learned valuable lessons that shaped my design approach:
Collaboration with Cross-Functional Teams: Working closely with engineers and product managers helped me understand the technical constraints and user needs more deeply, resulting in a more practical and scalable solution.
Stakeholder Challenges: My team and I encountered some challenges with aligning our main stakeholder on the design direction, especially when balancing simplicity for startups and complexity for enterprise users. We had to provide additional evidence through user testing and data to demonstrate the design’s effectiveness for both user groups.
Continuous Iteration: While the integration system was well-received, initial user feedback highlighted areas for improvement in error message clarity. This experience taught me the importance of testing early and often, ensuring the design is intuitive and error-free before launch.



connect hERE
connect hERE
Let's build something exceptional!
Let's build something exceptional!